Sobre o projeto
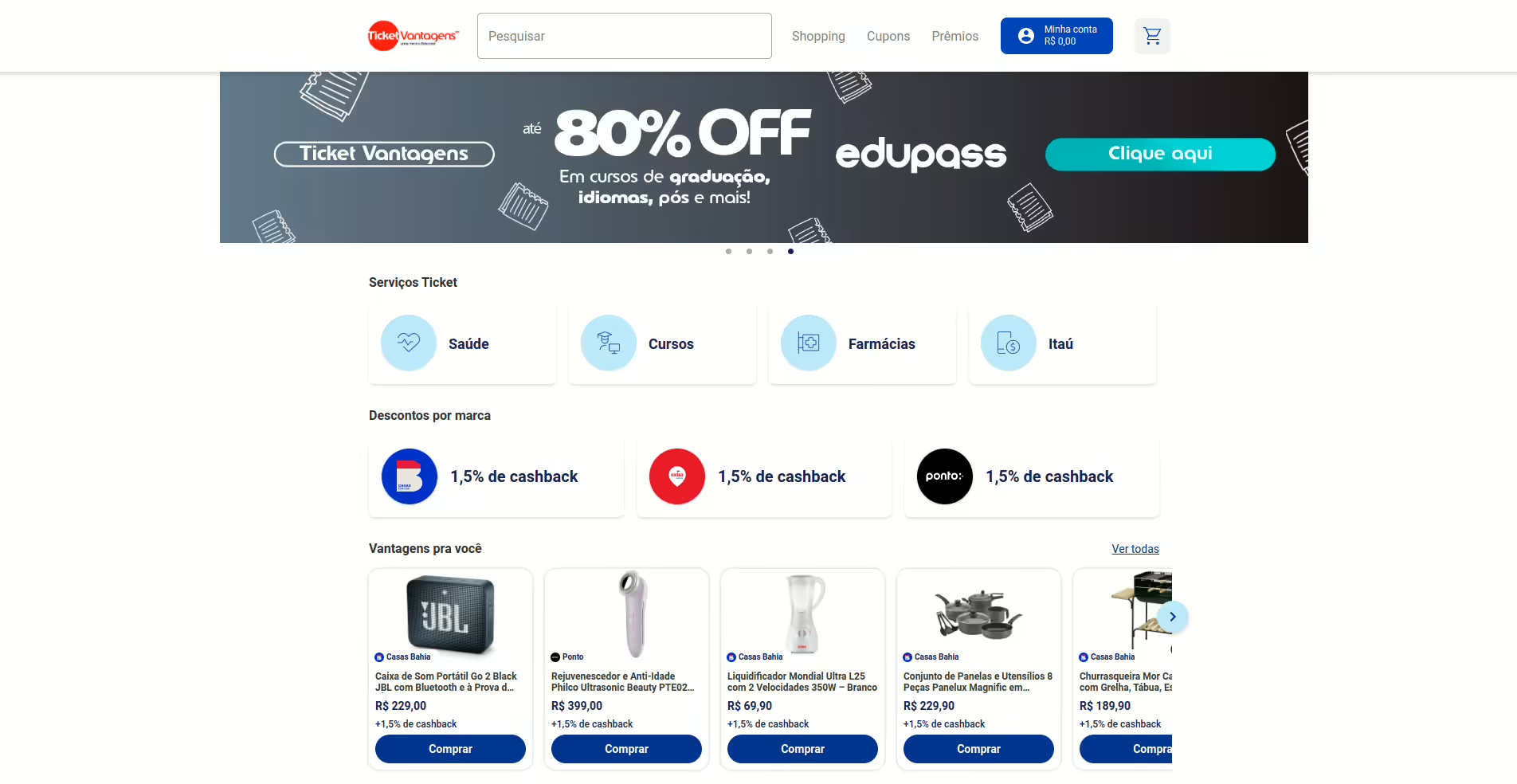
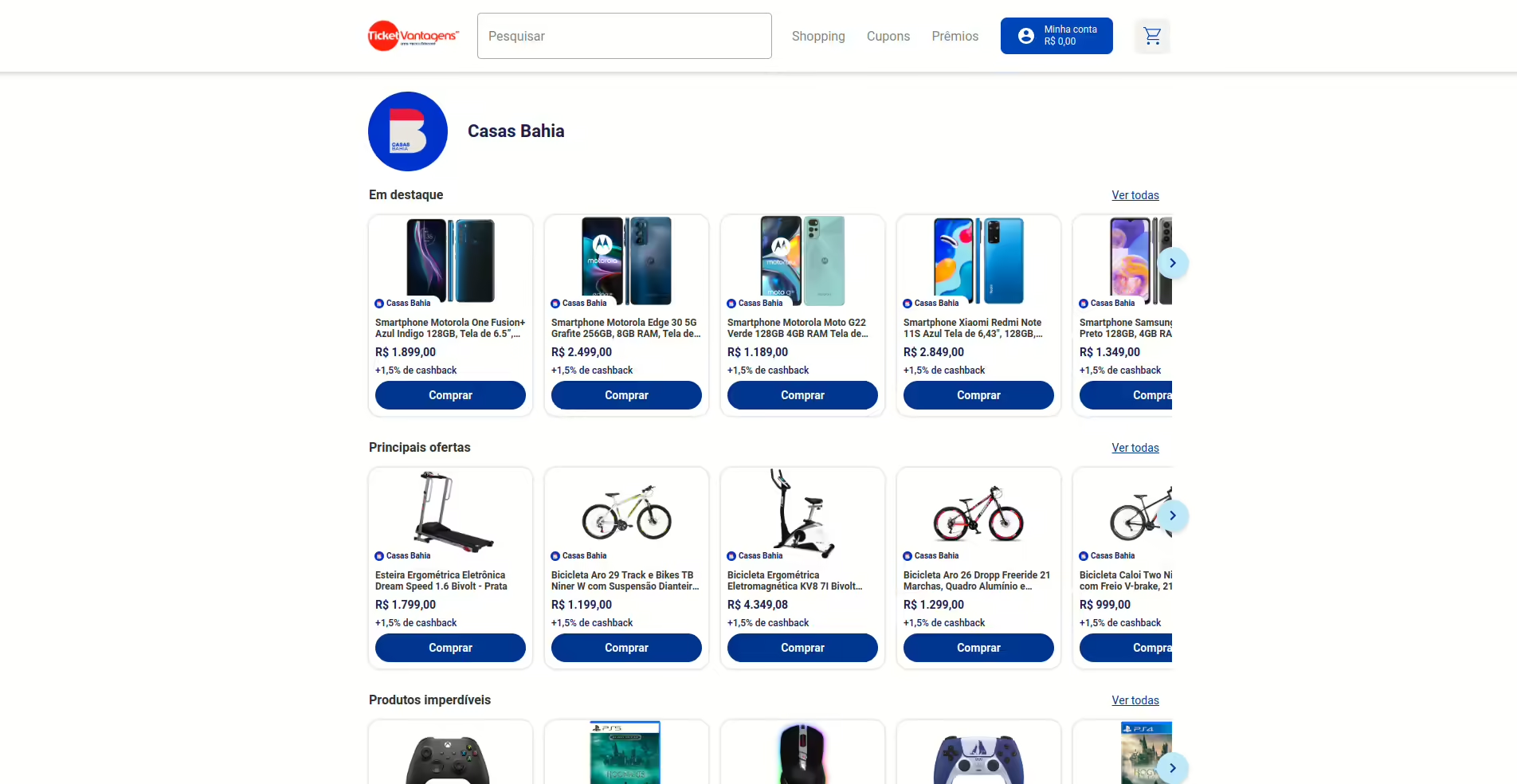
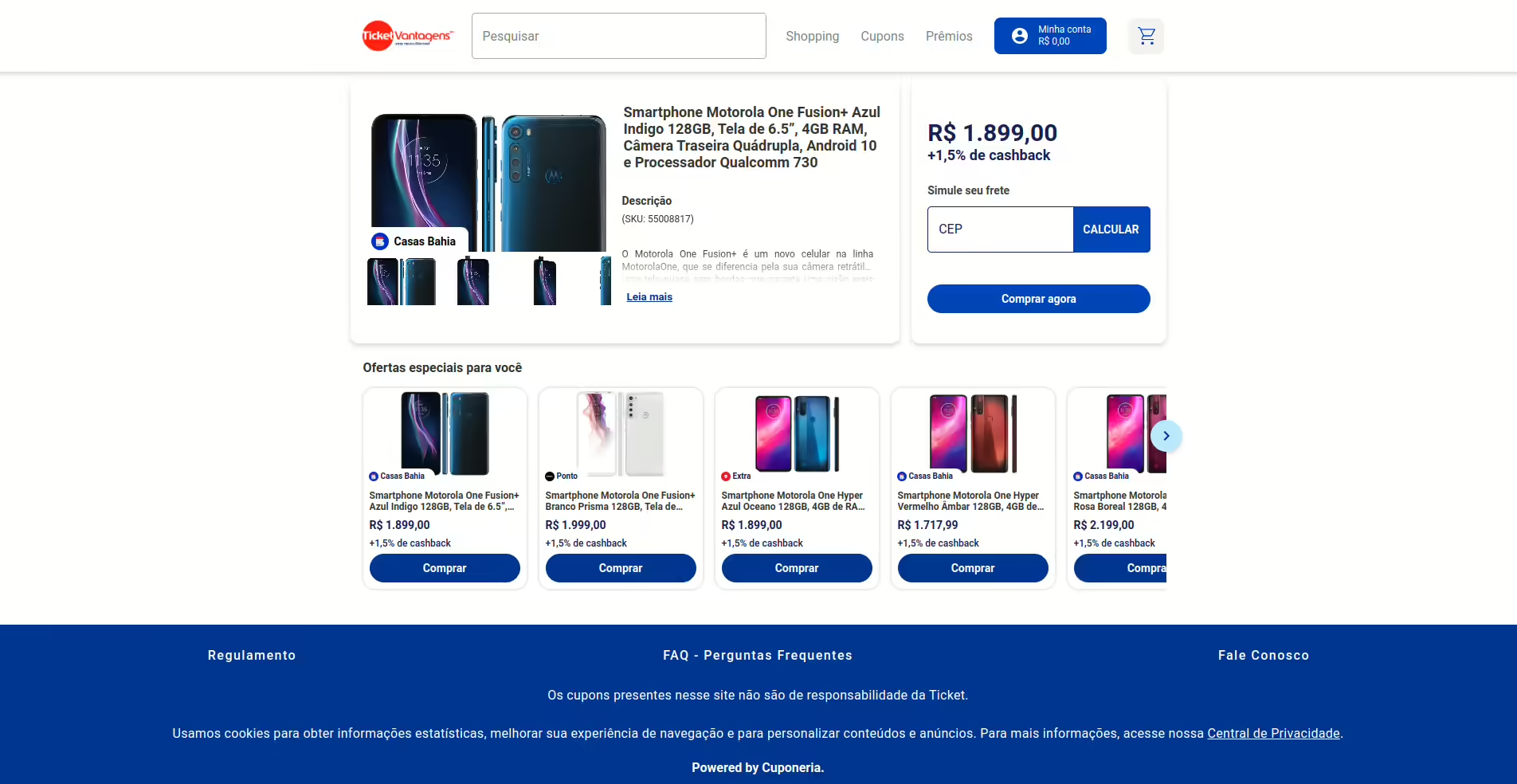
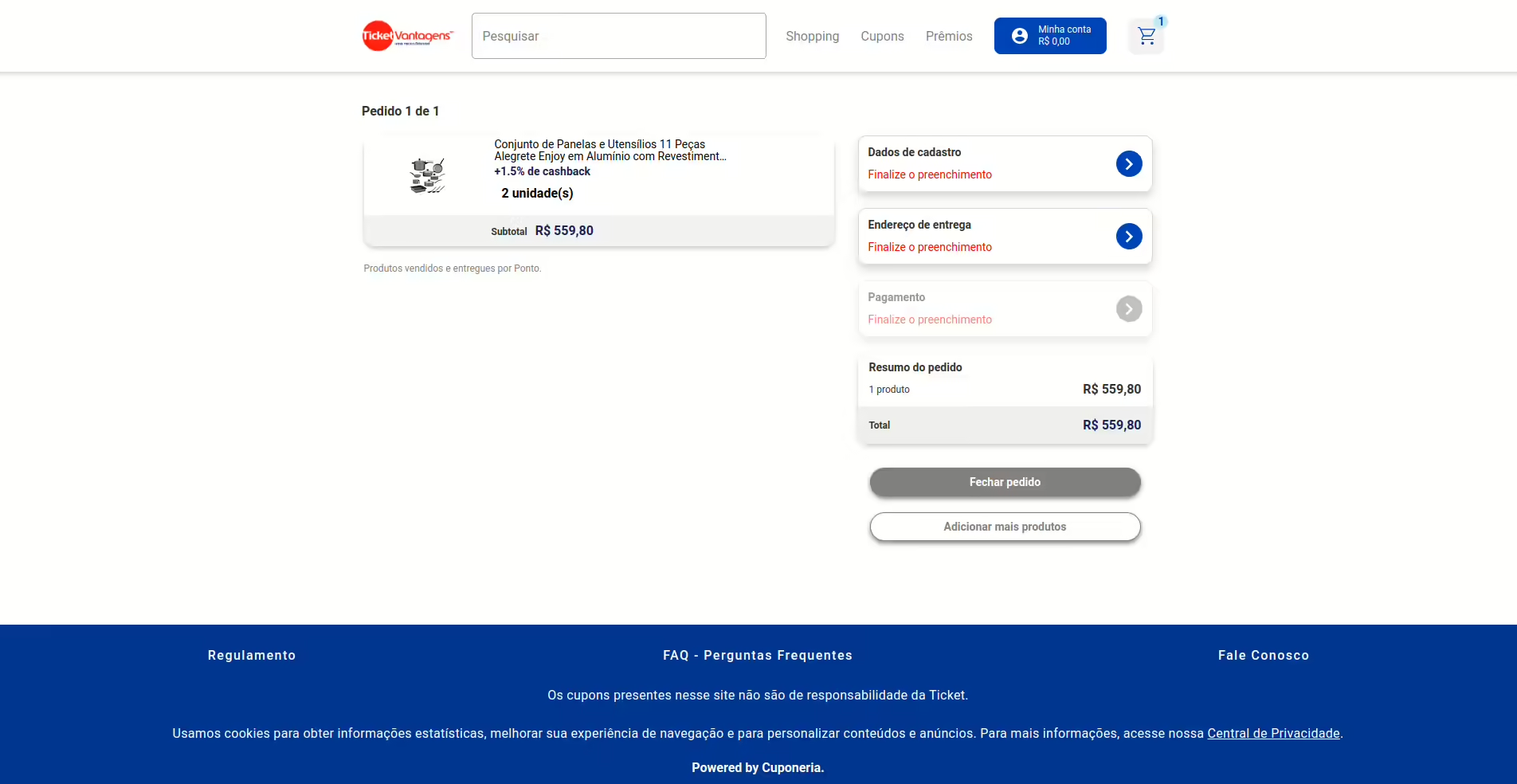
Marketplace o qual permite compra de produtos e/ou obtenção de cupons promocionais para os clientes da empresa TICKET SERVIÇOS S.A. Entendendo “white label” como uma template de layout com padrões pré estabelecidos, foi implementado toda a identidade visual a pedido da Ticket, em uma white label de estilo marketplace a qual é denominada Ticket Vantagens.
Todos os produtos exibidos neste marketplace são provenientes de integração com API REST da Cuponeria, a qual faz integração de sistema com sua parceira VIA S.A.
Na construção deste site foram utilizados: Nextjs para renderização do lado do servidor, garantindo SEO (Search Engine Optimization) e typescript para auxiliar no desenvolvimento do código.