Sobre o projeto
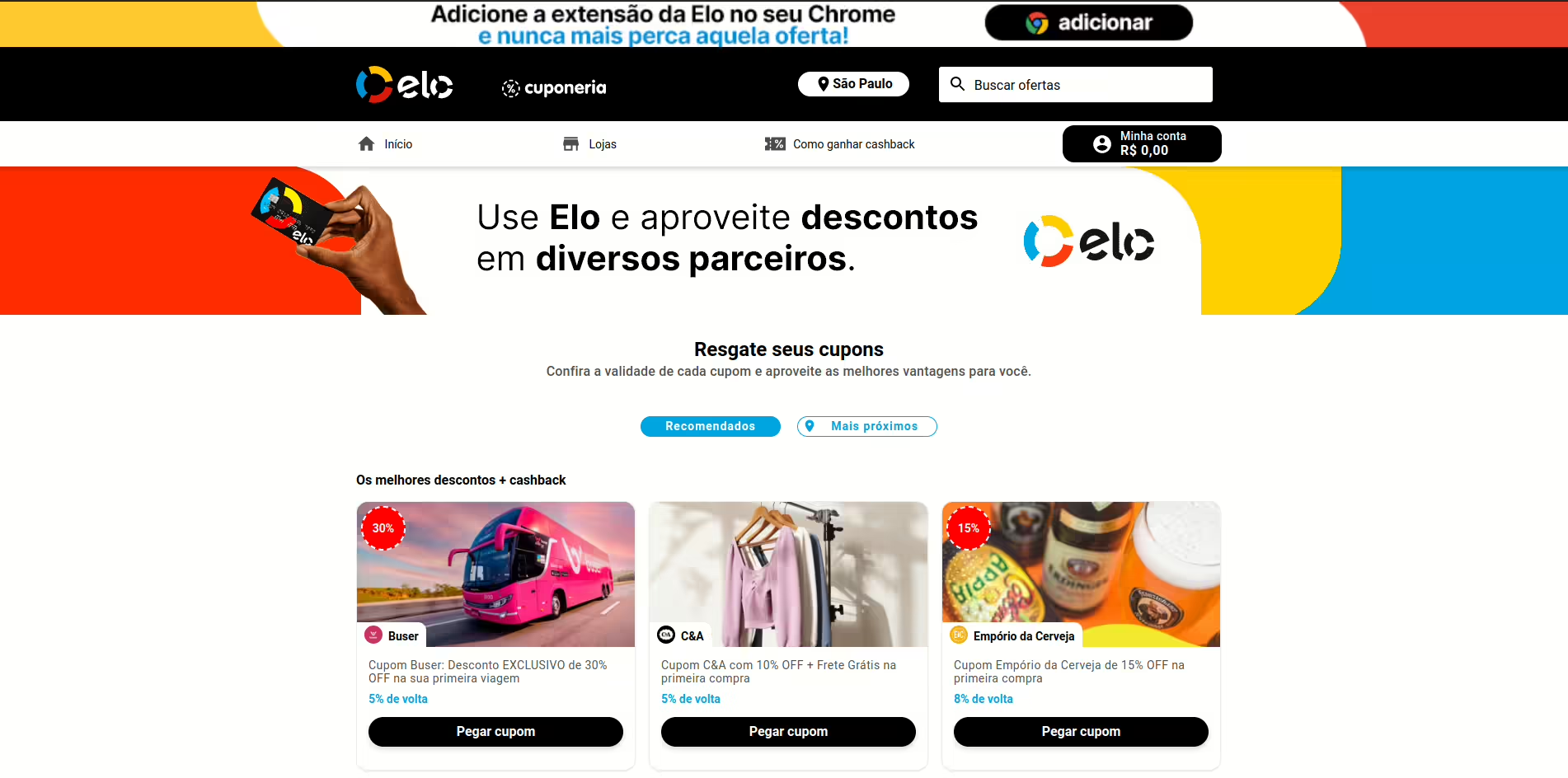
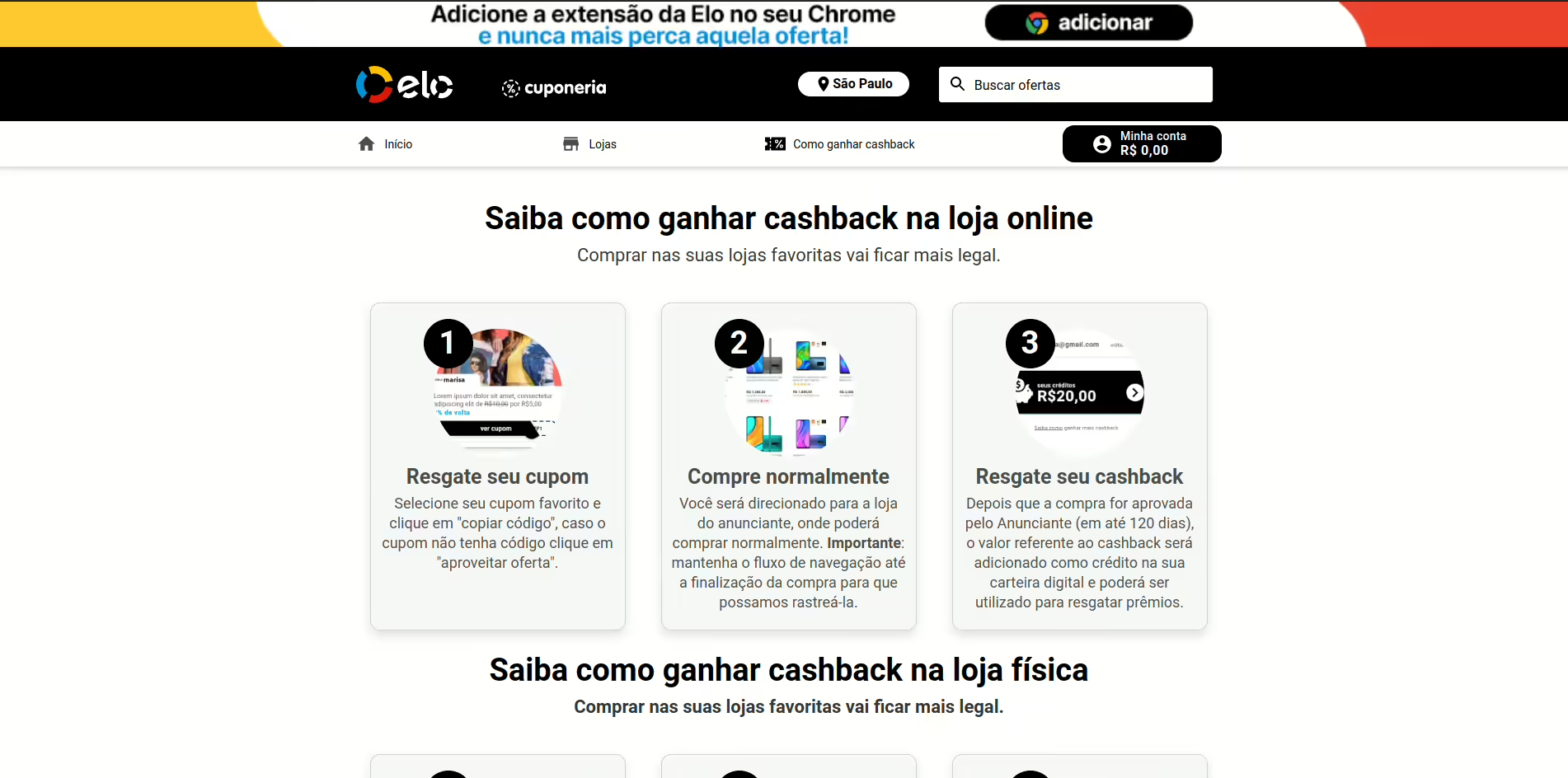
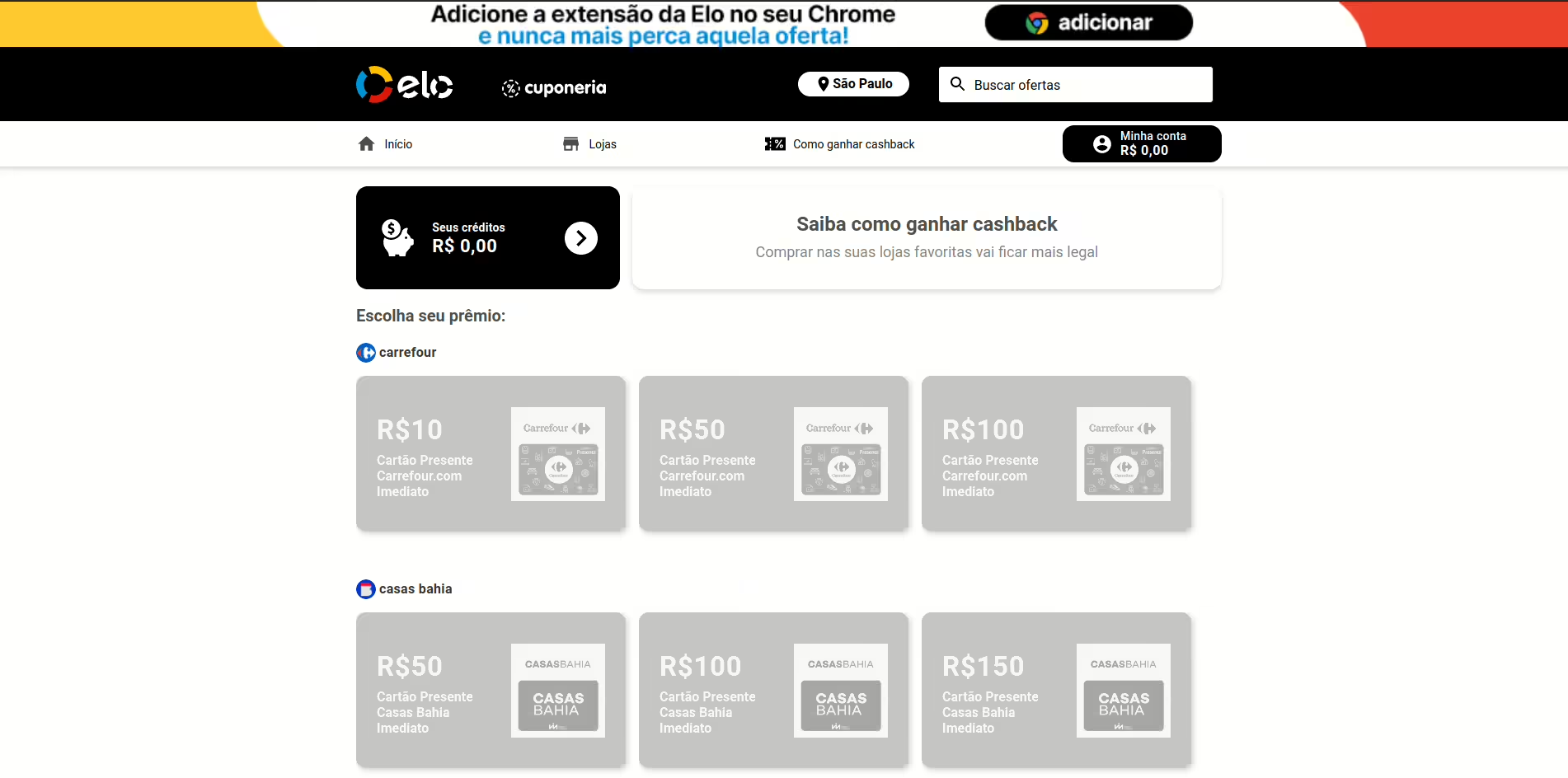
White label o qual permite obtenção de cupons promocionais para os clientes da empresa Elo. Entendendo “white label” como uma template de layout com padrões pré estabelecidos, foi implementado toda a identidade visual a pedido da Elo.
Todos os produtos exibidos neste, são provenientes de integração com API REST da Cuponeria.
Na construção deste site foram utilizados: Nextjs e typescript para auxiliar no desenvolvimento do código.