Sobre o projeto
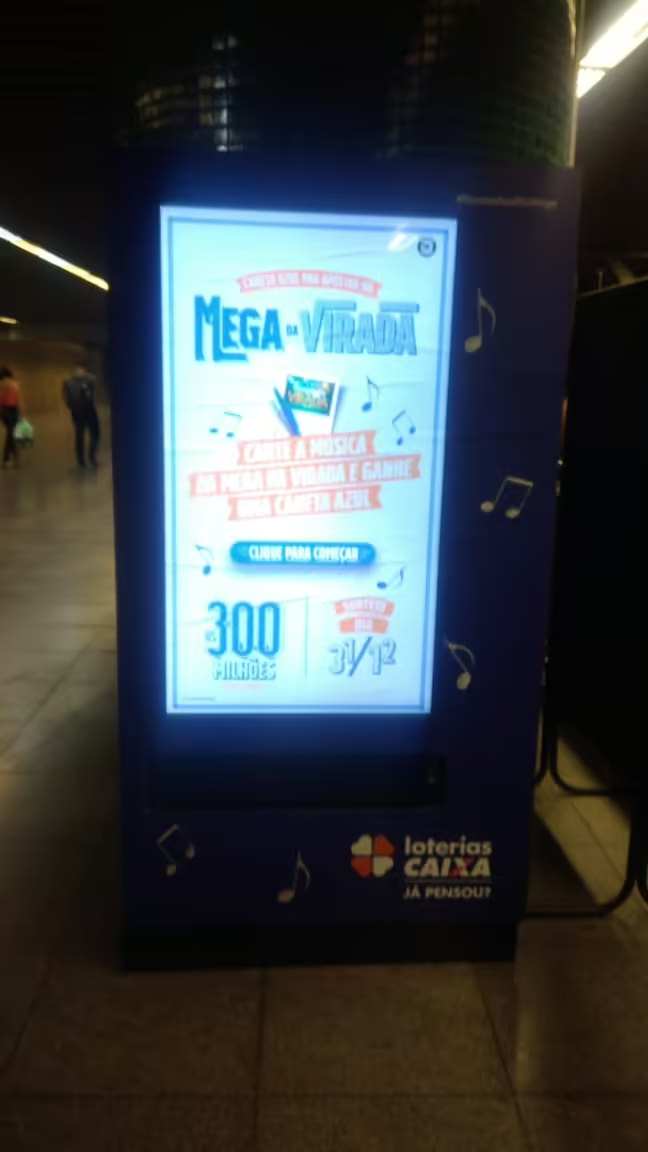
Karaokê (out of home) para promover o evento Mega da Virada da Caixa Econômica Federal. Os participantes cantavam e ganhavam literalmente uma caneta azul como parte da abordagem publicitária envolvendo a parceria do cantor Manoel Gomes.
A máquina foi construída usando Chromium em modo kiosk, React para compor a interface do usuário. Nodejs para fazer a interface “software/hardware” por meio do protocolo RS-232 (porta serial) e arduino.