Sobre o projeto
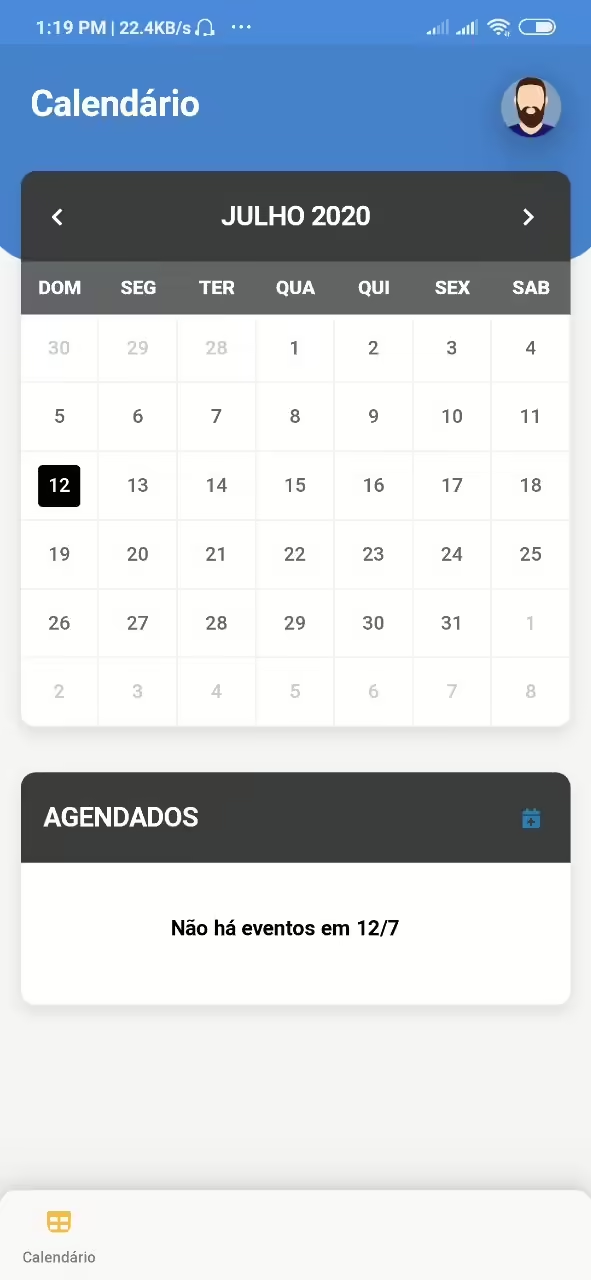
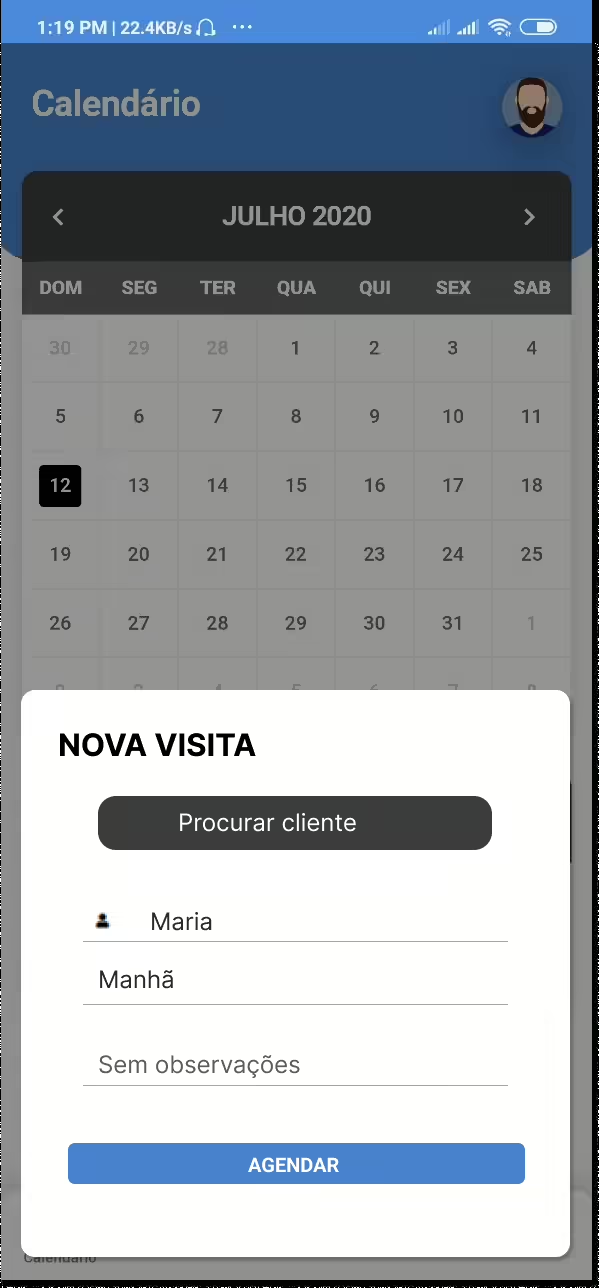
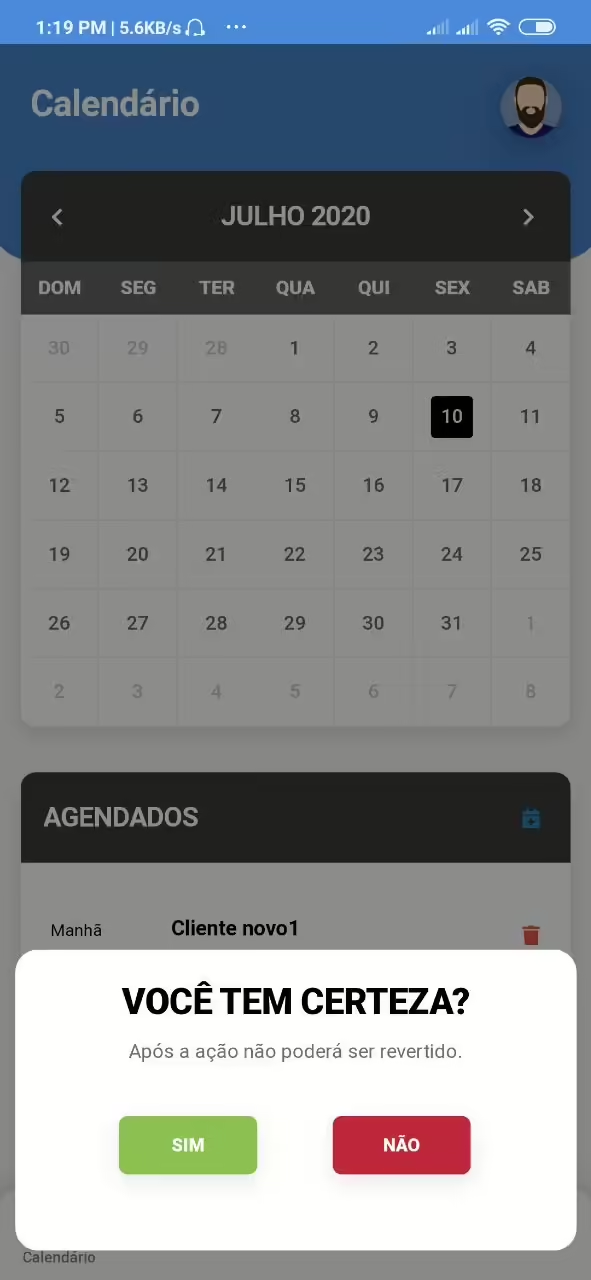
Aplicativo Web Progressivo (PWA), para empresa de mármore Magma, Os técnicos dessa empresa podem ao longo da jornada de trabalho verificar quais clientes eles precisam visitar e realizar agendamentos.
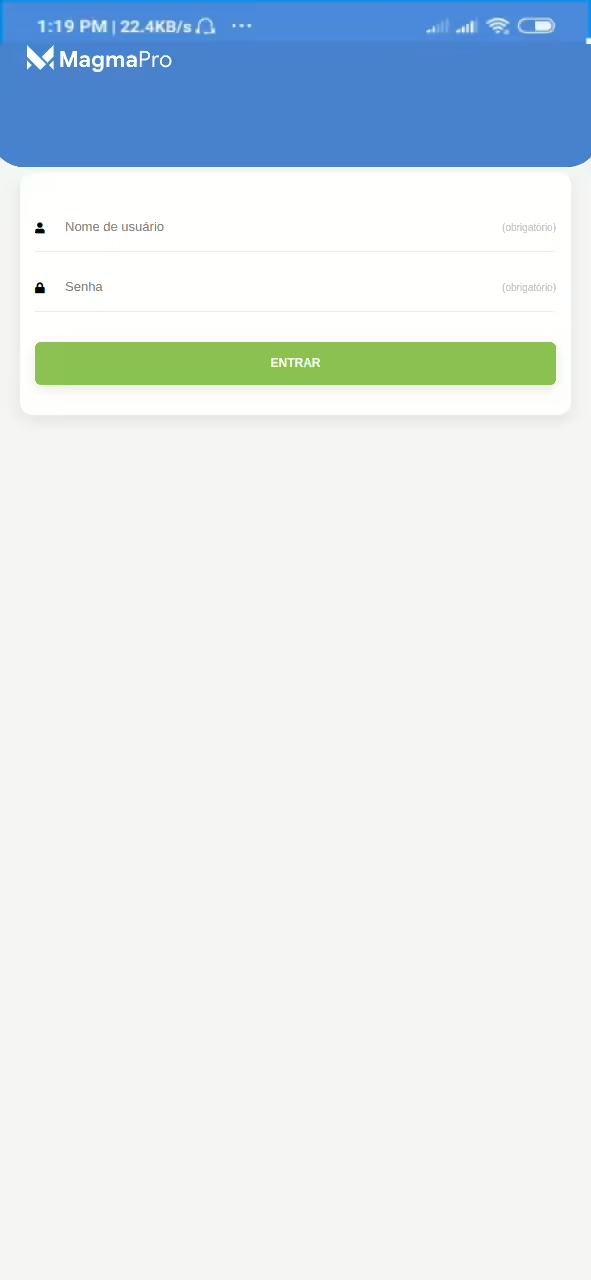
O aplicativo foi feito utilizando componentes de interface do Bootstrap, Javascript em sua programação, e a API Service Worker para permitir sua execução offline, além de permitir uma experiência próxima de um aplicativo nativo para Android. O mesmo também foi integrado a uma API REST, onde os dados de agendamento são centralizado permitindo login e gerenciamento das informações pela empresa